Die Basis-Schriftgröße
Bevor wir mit den nächsten Formattierungen fortfahren, möchte ich kurz auf die CSS-Maßeinheit em eingehen,
die oftmals angewandt wird, ohne ihre Bedeutung komplett zu verstehen. Es hilft bereits enorm, zu verstehen, wofür
diese Abkürzung überhaupt steht: Es ist schlicht und einfach die verbale Schreibweise des Buchstaben "M". Dies kommt
daher, dass ein em in etwa so groß sein soll, wie der Buchstabe "M" in der gewählten Schrift. In der Realität
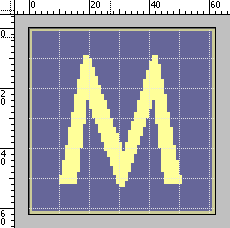
ist ein "M" jedoch unter Umständen um einiges größer, wie folgendes Beispiel mit CSS verdeutlicht:
#box1 {
font-size:12px;
width:1em;
height:1em;
border:1px solid black
}
#box2 {
font-size:60px;
width:1em;
height:1em;
border:1px solid black
}
Auf eine div-Box angewandt, erhalten wir folgendes Ergebnis:
 Wie aus nebenstehendem Bild ersichtlich wird, hat die zweite Box tatsächlich eine innere Kantenlänge von 60 Pixeln.
Somit bietet
Wie aus nebenstehendem Bild ersichtlich wird, hat die zweite Box tatsächlich eine innere Kantenlänge von 60 Pixeln.
Somit bietet em also eine Möglichkeit, Größenangaben in Abhängigkeit der Schriftgröße anzugeben, und dies
ohne die Schriftgröße explizit zu kennen! Anders ausgedrückt haben wir hiermit eine Möglichkeit, sämtliche tyopgraphischen
Formattierungen variabel zu halten: Wir geben einmal eine gewünschte Schriftgröße an, und alle Formattierungen werden
anschließend auf dieser Schriftgröße basierend eingegeben.
Zur Definition dieser Basis-Größe bietet sich der body-tag an. Da wir als Standard-Schrifart mit
Georgia eine Serifen-Schrift haben, wählen wir eine recht große Schriftgröße von 14 Pixeln:
body {
font-size:87.5%;
}
html>body {
font-size:14px;
}
Erklärung:
- Die erste Angabe ist primär für den Internet Explorer bis Version 6. Da der IE bis einschließlich Version 6 dem User keine Möglichkeit bietet, pixelbasierte Größenangaben zu skalieren, wird die Schriftgröße hier in Prozent angegeben. Grundlage ist hier die von den meisten Browsern und Betriebssystemen verwendete Standard-Schriftgröße von 16 Pixeln.
- Die zweite Angabe schließt mit einer CSS-Browserweiche IE bis Version 6 aus und definiert für alle anderen Browser (Firefox, Opera, IE7, ...) eine absolute Schriftgröße von 12 Pixeln, da der User bei diesen Browsern auch dann noch die Möglichkeit hat, den Text nach Belieben zu skalieren.