Wahl der Schriftart
Die Schriftart ist ein entscheidendes Merkmal eines Textes: Der Leser assoziiert mit einer bestimmten Schriftart meist eine bestimmte Eigenschaft und ordnet somit auch den betrachteten Artikel unterbewusst in eine bestimmte Kategorie ein, zudem kann die Wahl einer typographisch schlecht gestalteten Schrift die Lesbarkeit eines Textes bereits enorm beeinträchtigen. An erster Stelle der Textgestaltung sollte also die Wahl der Schriftart stehen.
Schriftklassifikation
Eine sehr grobe, aber für die Zielvorgaben dieses Artikels ausreichende Klassifikation ist die Einteilung in drei Kategorien: Schriftarten mit Serifen (wie z.B. Times New Roman), Schriftarten ohne Serifen (z.B Arial) sowie dicktengleiche Schriften (z.B. Courier New). Wie wir im Folgenden sehen werden, ist eine genauere Klassifikation (wie z.B. nach DIN 16518) aufgrund der eingeschränkten Auswahl wenig hilfreich, die hier angegebenen Kriterien genügen als Hilfestellung völlig.
Die generischen Schriften
Bereits bei der ersten, grundlegenden Entscheidung der Schrift-Auswahl stoßen wir an die Grenzen der Web-Typographie: Der Webdesigner kann sich nie hundertprozentig sicher sein, dass die von ihm verwendete Schriftart auf dem PC des Betrachters installiert ist. Aus diesem Grund hat jeder Browser fünf generische Schriftfamilien vordefiniert, die zumindest einen Minimalkonsens ermöglichen:
serif- eine Schriftart mit Serifen,sans-serif- eine serifenlose Schriftart,cursive- eine Schriftart für Schreibschrift,fantasy- eine ungewöhnliche Schriftart, sowiemonospace- eine Schriftart mit dicktengleichen Zeichen.
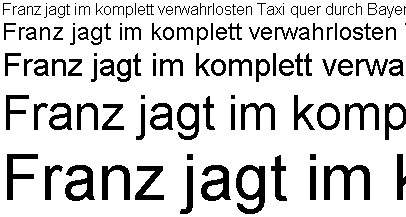
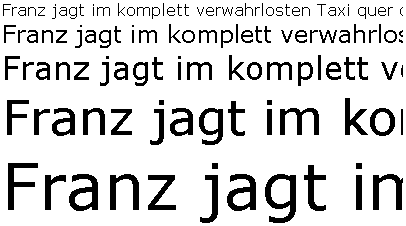
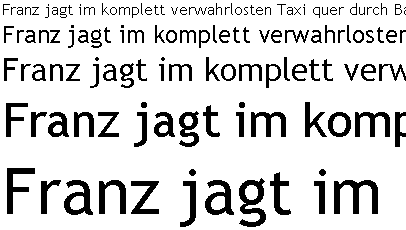
Leider ist dieser grundsätzlich viel versprechende Ansatz nur als Notlösung zu verstehen, da sich die verwendeten Standard-Schriftarten von Browser zu Browser unterscheiden und oftmals auch vom User individuell anpassbar sind. Der Vergleich zwischen Opera, Firefox und Internet Explorer verdeutlicht das Problem.
Standard-Schriftarten im WWW
Es empfiehlt sich also, in jedem Fall eine konkrete Schriftart anzugeben - am besten eine mit hohem Verbreitungsgrad, denn dann sind nur in Ausnahmefällen Probleme zu erwarten. Für die wenigen User, die die angegebene Schriftart nicht installiert haben, kann man als Notlösung immer noch eine generische Schriftart als Alternative anbieten, um zu verhindern, dass der Browser "irgendeine" Schriftart verwendet.
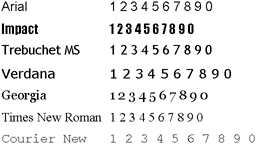
Was sind nun aber "weit verbreitete" Schriftarten? Eine kleine Hilfestellung kann der VisiBone Font Survey bieten. Zwar wurden dort zum Stand des Artikels erst 800 Systeme getestet (an dieser Stelle der Aufruf an alle Leser, den Test selbst durchzuführen), aber ein Blick auf die Schriftarten mit mindestens 95% Verbreitung offenbart genau jene Schriften, die regelmäßig auf Webseiten Verwendung finden:
- Arial - 99% Verbreitung
- Times New Roman - 99%
- Courier New - 98%
- Verdana - 98%
- Comic Sans MS - 97%
- Trebuchet MS - 96%
- Georgia - 95%
- Impact - 95%
Kriterien bei der Schriftart-Wahl
Mit diesen Schriftarten hat man also zumindest ein kleines Auswahl-Repertoire, das alle für uns relevanten Klassen beinhaltet. Aber welche Schrift eignet sich nun an welcher Stelle? Zu einem gewissen Teil kommt hier nun der persönliche Stil und Geschmack ins Spiel, aber einige Regeln lassen sich trotzdem finden.
Gezielt Kontraste setzen oder vermeiden
Die wenigsten Schriftstücke verwenden durchgehend die gleiche Schrift. Oft wird z.B. für den Fließtext eine Schrift ohne, für die Überschriften eine Schrift mit Serifen gewählt (oder andersrum - mehr dazu weiter unten). Wichtig ist hierbei, gezielte Kontraste zu setzen, d.h. entweder stark verschiedene Schriftarten auswählen, oder aber ähnliche Schriftarten zu verwenden und die Kontraste durch andere Mittel zu setzen.
Serifen oder nicht?
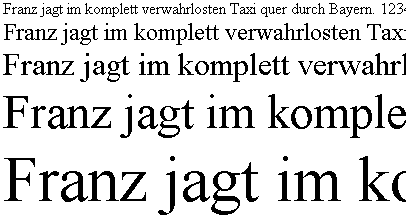
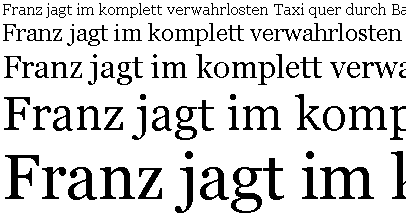
Für den Druck gilt, dass Serifen die Lesbarkeit fördern, da sie dem Auge eine Orientierungshilfe bieten. Für die Ausgabe am
Bildschirm gilt nach allgemeiner Meinung jedoch eher das Gegenteil, viele Quellen raten hier zu serifenloser Schrift.
Das Problem liegt hier jedoch weniger an den Serifen an sich, sondern viel mehr an der verwendeten Schriftgröße: Aufgrund
der Darstellung in Pixeln werden die Serifen bei auf dem Monitor klein dargestellten Buchstaben oft unscharf - und sind
damit abhängig vom Monitor und der verwendeten Auflösung eines Besuchers besser oder schlechter zu lesen. Schriften mit
Serifen wirken zudem generell kleiner als serifenlose Schriften gleicher Schriftgröße.
Somit lassen sich Serifen grundsätzlich zwar problemlos auch für die Bildschirmausgabe verwenden, man muss jedoch unbedingt
auf eine Minimal-Schriftgröße achten (bei Times New Roman sehe ich z.B. die Grenze bei 12-13px).
Neben der Lesbarkeit weisen die beiden Schrift-Klassen auch in Bezug auf das optische Gesamtbild Unterschiede auf: Serifen wirken oft edel und gediegen, allerdings dabei schnell auch streng und kühl, während serifenlose Schriftarten meist ein modernes, technisches Bild abgeben, aber manchmal auch einen eher unscheinbaren Eindruck bieten.
Spezialfälle
Zuletzt noch einige Spezialfälle, die je nach Themengebiet relevant ein können:
- Dicktengleiche Schriften wie etwa Courier New werden nur in den seltensten Fällen für längere Texte verwendet. Meistens zeichnet man mit ihnen Quellcode u.Ä. aus.
 Bei der häufigen Verwendung von Ziffern sollte man deren Darstellung in der gewählten Schrift beachten.
Schriftarten mit Versalziffern eignen sich eher für Zahlendarstellungen
in Tabellenform oder in Gleichungen, während Mediävalziffern besonders
harmonisch im Fließtext wirken.
Bei der häufigen Verwendung von Ziffern sollte man deren Darstellung in der gewählten Schrift beachten.
Schriftarten mit Versalziffern eignen sich eher für Zahlendarstellungen
in Tabellenform oder in Gleichungen, während Mediävalziffern besonders
harmonisch im Fließtext wirken.
Die Web-Schriften im Detail
Die folgende Aufzählung soll wichtige Charakteristika, Vor- und Nachteile gebräuchlicher Web-Schriftarten aufzeigen.
Schriftarten mit Serifen
Times New Roman

- am weitesten verbreitete Serifenschrift
- "Allerwelts-Schrift"
- am Bildschirm in kleinen Schriftgrößen schlecht lesbar
Georgia

- speziell für die Bildschirmausgabe entworfen
- deutlichere Serifen als Times New Roman
- größere Laufweite als Times New Roman, deswegen auch in kleiner Schriftgröße noch leserlich
- keine hundertprozentige Verbreitung
- Mediävalziffern
Schriftarten ohne Serifen
Arial

- am weitesten verbreitete serifenlose Schrift
- "Allerwelts-Schrift"
- geringe Laufweite schränkt Lesbarkeit ein
- nicht frei verfügbar für Linux, deswegen dort nicht immer vorhanden
Verdana

- speziell für die Bildschirmausgabe entworfen
- gut lesbar auch in kleiner Schriftgröße
Trebuchet MS

- in kleinen Schriftgrößen schlecht lesbar
- häufige Verwendung in Überschriften
- keine hundertprozentige Verbreitung
Anwendung in CSS
Für die Beispiel-Seite wird wegen des harmonischen Schnitts und der Mediävalziffern Georgia im Fließtext gewählt,
als kontrastreiche Überschrift bietet sich Trebuchet MS an, und Code-Fragmente werden in Courier New geschrieben.
Da die beiden erstgenannten Schriftarten jedoch keine hundertprozentige Verbreitung aufweisen, bieten wir dem Browser
als Alternative Times New Roman bzw. Arial an.
Für Zahlen außerhalb des Fließtext empfehlen sich Versalziffern, also wird hier statt Georgia Times New Roman gewählt.
Umgesetzt in CSS erhalten wir folgenden Code:
/* Formattierung für das gesamte Dokument */
body {
font-family:Georgia,'Times New Roman',serif;
}
/* Überschriften */
h1,h2,h3,h4,h5,h6 {
font-family:'Trebuchet MS',Arial,sans-serif;
}
/* HTML-Strukturblöcke */
code,pre,samp,kbd {
font-family:'Courier New',monospace;
}
var {
font-family:'Times New Roman',serif;
}
Anwendung
Unsere Beispiel-Seite enthält jetzt folgende Formattierungen:
- Entfernung der Browser-Voreinstellungen
- Wahl der Schriftarten