Platz 2: Tabellenlose Formulare
Das Zeitalter der Tabelle als gestalterisches Mittel ist vorbei - sowohl in Bezug auf komplette Layouts als auch
in Bezug auf Elemente wie HTML-Formulare.
Warum? Nun, rein idealistisch gesehen widerspricht der Einsatz von Tabellen als Layout-Element deren semantischer
Bedeutung: Tabellen sollten eingesetzt werden, um verschiedenen Datenreihen ("Daten" im weitesten Sinne des Wortes)
übersichtlich zu gruppieren.
Dieser Grund mag zuerst nur die Puristen überzeugen, doch gibt es auch einige praktische Gründe, die gegen die
Zweckentfremdung von Tabellen sprechen:
- Die korrekte, lineare Reihenfolge der Elemente wird oft nicht eingehalten (relevant für Textbrowser, Screenreader o.Ä.)
- Tabellen-Layouts können sich nur bedingt dem Viewport anpassen
- Änderungen im Layout sind vergleichsweise aufwendig
(Eine detaillierte Einführung in das Thema bietet der SELFHTML-Artikel "Grundlagen für Spaltenlayout mit CSS".)
Somit empfiehlt es sich, das Layout eines Formulars rein via CSS zu definieren - doch es ist gar nicht so trivial, die semantische Korrektheit des HTML-Quellcodes mit optischer Qualität und Benutzerfreundlichkeit zu verbinden.
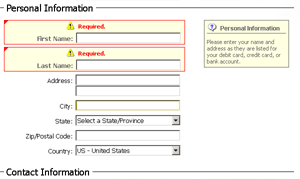
CSS-Only, Table-less Forms - Zeitgemäßes Layout von Formularen
 Jeff Howden stellt sich dieser Herausforderung, und das Resultat kann sich
wirklich sehen lassen! Ein derart schlichtes, elegantes und übersichtliches Formular findet man selten. Auch die
Fehlermeldungen (Tipp: hierzu einfach das Formular ohne Einträge abschicken) sind sofort verständlich und visuell
gekonnt hervorgehoben.
Jeff Howden stellt sich dieser Herausforderung, und das Resultat kann sich
wirklich sehen lassen! Ein derart schlichtes, elegantes und übersichtliches Formular findet man selten. Auch die
Fehlermeldungen (Tipp: hierzu einfach das Formular ohne Einträge abschicken) sind sofort verständlich und visuell
gekonnt hervorgehoben.
Der einzige, jedoch eher nebensächliche Kritikpunkt ist die Semantik der HTML-Elemente. Hier gefällt mir der Ansatz über <DL>-Listen besser, aber wie gesagt: Diese Nuance könnte höchstens im Bereich von Screenreadern und Textbrowsern größere Relevanz haben.
Bewertung
| Platz 2 |
Praktischer Nutzen |





|
Als ich auf die Seite gestoßen bin, habe ich erstmal gestaunt. Zugegenbermaßen: Die Technik an sich ist keine Weltneuheit, sondern entspricht wohl eher dem aktuellen Standard. Doch was dieses Formular besonders macht, ist weniger die Technik an sich, sondern die Umsetzung: Schliche Eleganz, klare Struktur und hohe Benutzerfreundlichkeit. |
|---|---|---|---|
| Originalität |





|
||
| Anspruch |





|
||
| Browserkompatibilität * |





|
||
| Summe | 17,5 | ||
| *: kleine Darstellungsprobleme in IE 5.5 | |||