Platz 3: Conflicting Absolute Positions
Kaum jemand traut sich heutzutage noch, Webseiten mit einem Frameset zu gestalten. Zu viele Gründe
sprechen
dagegen, und meist lässt sich das gewünschte Layout auch ohne Frames durch ein CSS-Layout verwirklichen.
Doch es gibt Problemstellungen, in denen die klassischen Ansätze (z.B. Mehrspaltigkeit durch float-Elemente)
an ihre Grenzen stoßen; So zum Beispiel ein Layout mit einer Navigation mit fester Breite und einem Hauptfenster,
das den restlichen Platz im Browserfenster ausfüllen soll.
An dieser Stelle kann man mit "Conflicting Absolute Positions" Abhilfe schaffen.
Conflicting Absolute Positions - Frame-Ersatz im Zeitalter von CSS 2.0
 "Conflicting Absolute Positions" - also "widersprüchliche absolute Positionierung" -
nutzt die allseits bekannte CSS-Eigenschaft
"Conflicting Absolute Positions" - also "widersprüchliche absolute Positionierung" -
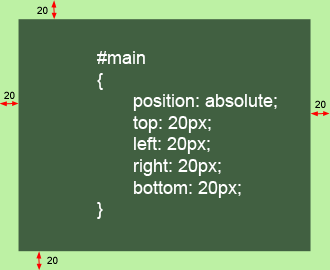
nutzt die allseits bekannte CSS-Eigenschaft position:absolute, jedoch auf eine ungewohnte Art und
Weise. Anstatt - wie gewohnt - ein Element beispielsweise mittels Ortsangaben für die linke und die obere Kante
oder die rechte und die untere Ecke absolut zu positionieren, werden hier alle Kanten positioniert.
Das Resulat: Ein absolut positioniertes Element, das sich jedoch der Größe des Elternelementes anpasst, da es an
dessen Rändern ausgerichtet ist, wie im nebenstehenden Bild ersichtlich wird.
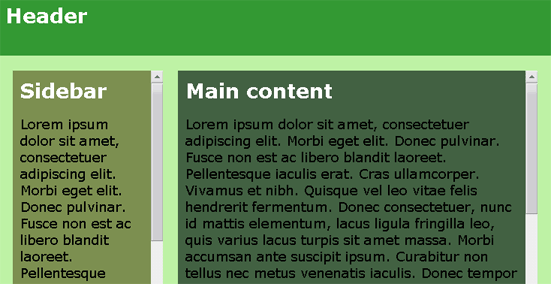
Daraus entsteht im Handumdrehen ein Layout, das auf den ersten Blick wie ein Frameset wirkt, jedoch ausschließlich mit CSS erzeugt wurde:

Genauere Erläuterungen finden sich auf A List Apart: Conflicting Absolute Positions.
Bewertung
| Platz 3 |
Praktischer Nutzen |





|
Wie so oft kann man auch hier sagen: Prinzipiell ein einfacher Trick, aber man muss eben erstmal die Idee haben. Schön vor allem, dass mit einem kleinen Hack für die älteren Generationen des Internet Explorers alle aktuellen Browser mitmachen - so eröffnet die Technik ohne Einschränkungen neue Möglichkeiten im Seiten-Layout. |
|---|---|---|---|
| Originalität |





|
||
| Anspruch |





|
||
| Browserkompatibilität |





|
||
| Summe | 15 |